고정 헤더 영역
상세 컨텐츠
본문

왜 벌써 일요일 03시가 넘었고 나는 지금 이러고있는가

기본 미션

위에 중첩 if문을 사용해서 두가지 조건을 모두 만족할 때, 개발자도구의 콘솔창에서
'조건에 맞습니다' 라는 구문을 출력하여 확인할 수 있는데
이를 논리연산자를 이용해 하나의 if문으로 표현할 수 있는 것을 테스트 하는 문제였다.
중첩 if문의 형태를 보면 x>10과 x<20 조건을 모두 만족해야 했기에 && 연산자를 사용해야 했다.
x를 10과 20사이 조건을 만족하는 15로 초기화해서 콘솔창을 확인해보니 정상적으로 작동한다.

파이썬을 사용했다면 x>10 and x<20 으로 표현할 수 있다.
html도 어느정도 알고있고, 콘솔창으로만 보지말고 좀더 제대로 만들어보자.

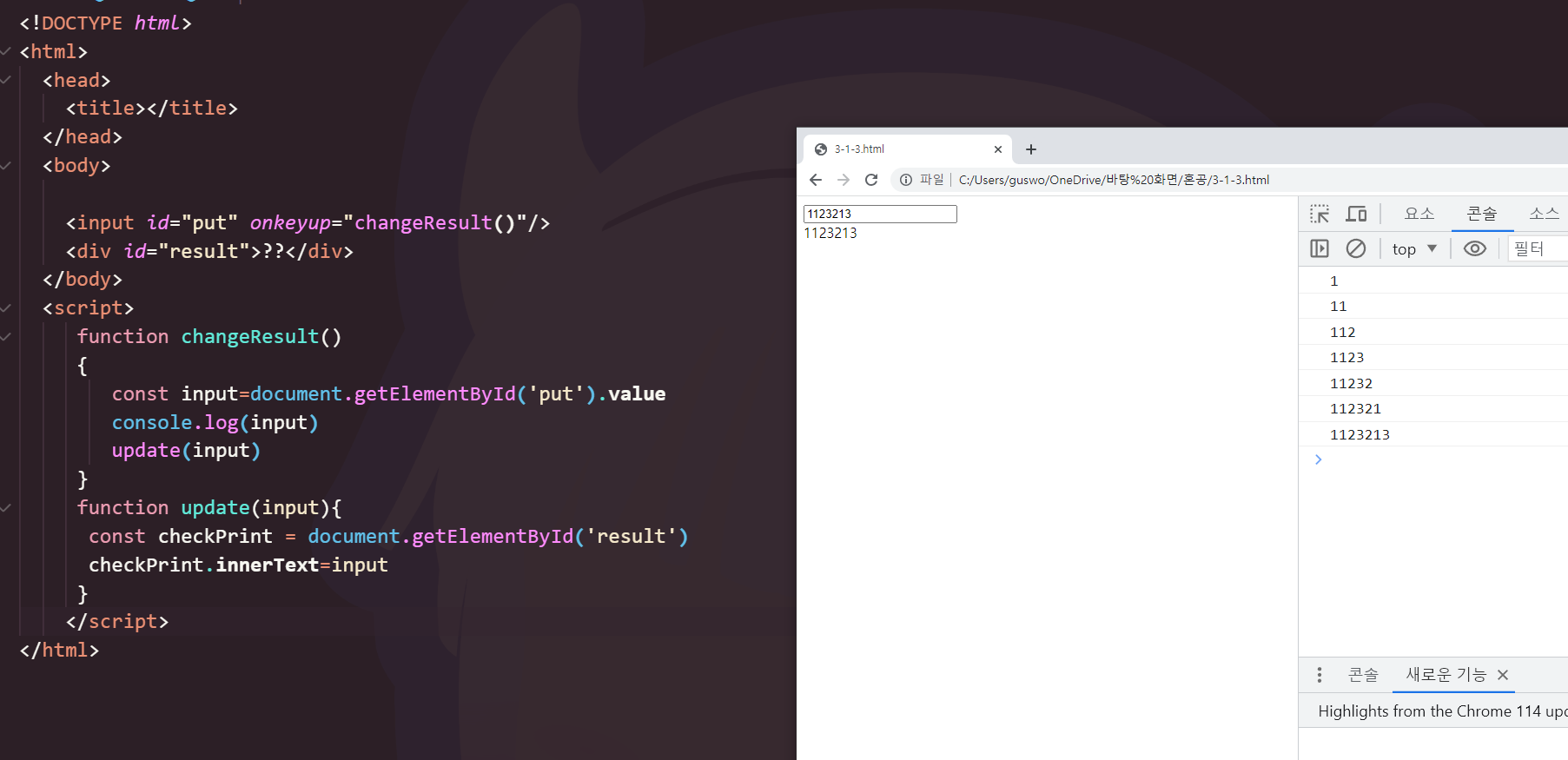
body에 입력할 input칸을 만들고 조건이 맞는지 결과를 출력할 태그를 하나 추가해줬다.

일단 당장 사용하지 않을 부분을 지워주고, input 네모칸에 입력할때마다 (onkeyup이벤트 발생시)
changeResult 라는 함수를 실행하게 하고, 스크립트 부분에 해당 함수를 선언해줬다.
해당 함수 내용은
html (document) 에서 put이라는 Id를 가진 것을 찾아서 (getElementById('put')) 그것의 값을 (.value)
input 변수에 저장한 뒤, 그대로 출력해주는 함수다.
입력할때마다 콘솔창에 그대로 출력되는 모습을 볼 수 있다.

그리고 update함수를 새로 만들어줘서 입력때마다 changeResult에 있는 input 변수를 업데이트 하고
업데이트된 변수를 인자로 update 함수를 호출하여 id를 가진 태그의 텍스트 (.innerText)의 값도 바꿀 수 있는지 확인했다.

생각해보니까 굳이 또 함수 안만들고 읽고 바로 반영해도 되는거아닌가
새벽에 의식의 흐름대로 하고있다.


이제 읽은 값 바로 쓸게아니라 아까 한것처럼 if문으로 판단해서 조건이 맞으면

조건에 맞았다고 바로 태그 속의 텍스트가 바뀌는 것을 확인 할 수 있다.


폴더에 이미지도 추가해서 구현했다.
재밌네...
선택미션
태어난 연도를 입력받아 띠 출력하기

예제코드가 꽤어지럽다..
prompt 함수로 알림창으로 키보드 입력을 받고
받은 값은 String이므로 Number 함수로 숫자로 변환한 후에
12로 나눈 나머지를 구해서 띠를 판별한다.

잘 작동하는 것을 확인 할 수 있었다.
근데 이런코드로 마무리하긴 조금 그렇다..
그래서 하나 만들어봤다
띠 판정 생각하니까 편의점알바할때 ptsd가 살짝 켜져서 그내용으로 해봤다..
딱 1년전 이쯤에 야간일 하고 있었던거같은데
코드는 그냥 빠르고 쉽게 if문 도배로 만들었다.
책에 있는 다음 예제처럼.split(,)를 사용하여 띠 들을 배열 형태로 간단하게 저장하고
주어진 숫자의 나누기연산으로 해당 배열의 인덱스에서 적절한 띠 값을 선택했다.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<img src="p.jpg" id="image" height="500px">
<div id="scr" style="font-size: xx-large;">어서오세오..</div>
<button onclick="oclick()" id="butto"> button </button>
<input id="in"/>
<button onclick="selec()" id="selec"> 결정 </button>
</body>
<script>
// const rawInput = prompt('태어난 해를 입력해주세요.','')
// const year = Number(rawInput)
const inp=document.getElementById("in")
const bu=document.getElementById("butto")
const se=document.getElementById("selec")
inp.style.display='none'
se.style.display='none'
let count=0
let answer=0
const tti = '원숭이,닭,개,돼지,쥐,소,호랑이,토끼,용,뱀,말,양'.split(',')
function oclick(){
console.log('click')
count++
next(count)
}
function selec(){
console.log('selec')
answer=document.getElementById("in").value
if(answer==tti[(2003%12)])
{
count=10
next(10)
}
else
{
count=20
next(20)
}
}
function next(count){
const image=document.getElementById('image')
const scr=document.getElementById('scr')
if(count==0)
{
image.src="p.jpg"
scr.innerText="어서오세오.."
}
if(count==1)
{
image.src="j.jpg"
scr.innerText="담배하나주세오"
}
if(count==2)
{
image.src="p.jpg"
scr.innerText="신분증주세오.."
}
if(count==3)
{
image.src="j.jpg"
scr.innerText="여기용"
}
if(count==4)
{
image.src="p.jpg"
scr.innerText="2003...년생.....무슨띠신가요,..."
}
if(count==5)
{
image.src="focus.jpg"
scr.innerText="두뇌풀가동"
bu.style.display='none'
inp.style.display='block'
se.style.display='block'
}
if(count==10)
{
bu.style.display='block'
inp.style.display='none'
se.style.display='none'
image.src="p.jpg"
scr.innerText="여기용.."
}
if(count==11)
{
scr.innerText=""
image.src="ok.jpg"
}
if(count==20)
{
bu.style.display='block'
inp.style.display='none'
se.style.display='none'
image.src="an.jpeg"
scr.innerText="나가라"
}
}
</script>
</html>진도에 해당하는 개념
if (조건문)
if문
특정 상황에 따라 코드를 적용할 때 쓴다.
if( 조건1 )
{
조건1이 맞을 때 작동될 코드
}
else if ( 조건2 ) //if에서의 조건 (조건1)이 틀렸을 경우 else if로 온다.
{
조건2가 맞을 때 작동될 코드
}
//else if는 여러개 추가해줄 수 있다. 앞서 나온 else if의 조건이
//참이 아니라면 다음 else if 로 넘어간다.
else if ( 조건3 )
{
조건3이 맞을 때 작동될 코드
}
else if ( 조건4 )
{
조건4가 맞을 때 작동될 코드
}
//if에서의 조건과 else if에서의 조건이 모두 만족하지 않는다면
//else를 사용해서 작동될 코드를 적어준다. 모든 조건이 만족하지 않고 나머지 경우 라고 생각하면 된다
else
{
작동될 코드
}

'혼공단 > js' 카테고리의 다른 글
| 혼공자바스크립트 6주차 (0) | 2023.08.20 |
|---|---|
| 혼공자바스크립트 5주차 객체 (0) | 2023.07.25 |
| 혼공자바스크립트 4주차 함수 (익명함수, 선언적함수, spread 연산자, 콜백함수, 화살표함수) (0) | 2023.07.25 |
| 혼공 자바스크립트 3주차 (파괴적처리, 비파괴적처리) (0) | 2023.07.20 |
| 혼공 자바스크립트 1주차 Hello World! (vscode 케릭터 테마 doki theme) (0) | 2023.07.01 |




