고정 헤더 영역
상세 컨텐츠
본문
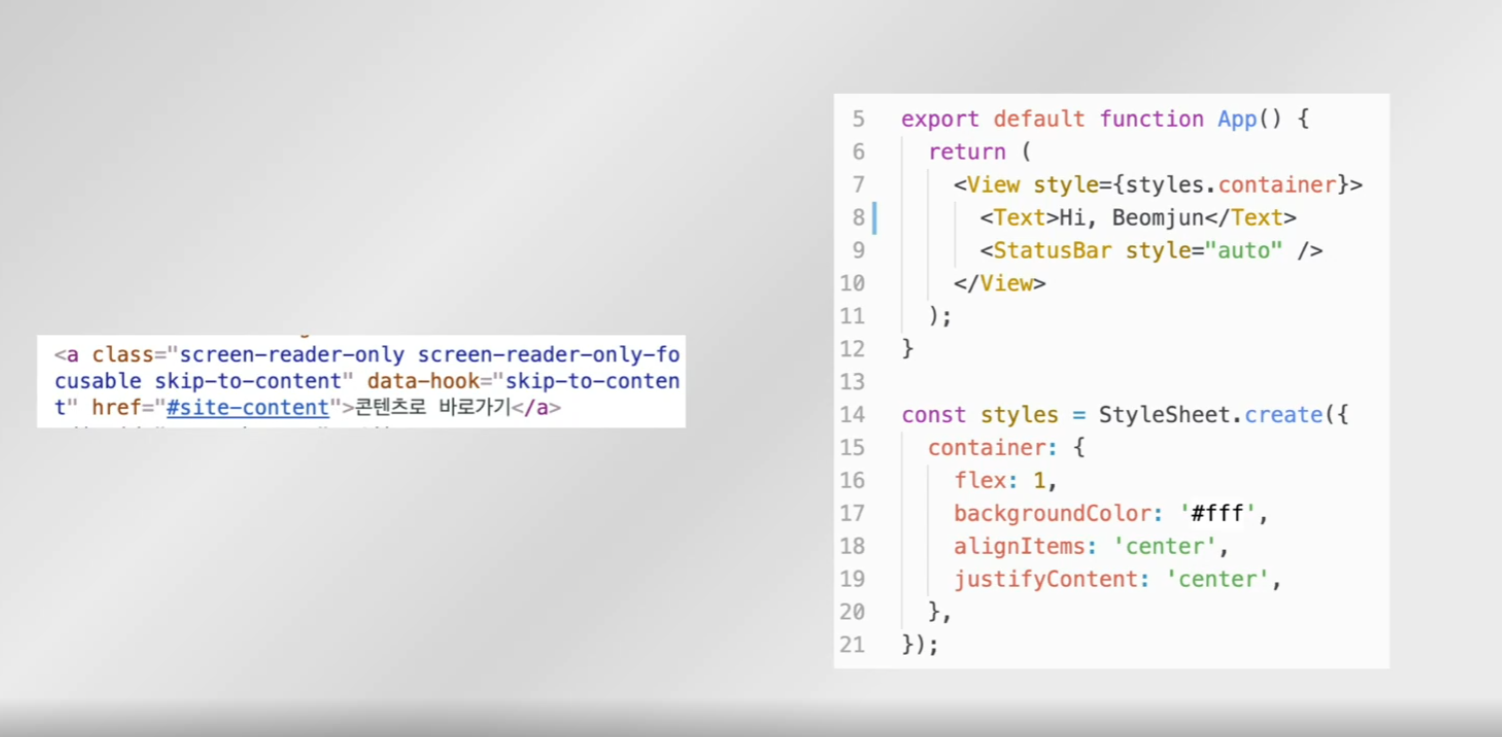
jsx (javascript + xml) 리액트와 RN에서 사용됨.
jsx는 반드시 하나의 부모로 감싸진 채로 반환돼야함 (div 대신 view)
두개 이상을 반환하고 싶다면 view 대신 fragment
자바스크립트 변수를 사용할때는 중괄호로 감싸기
if문은 즉시실행함수로 사용해야함, 복잡한경우 jsx밖에서 처리
삼항연산자나 && || 가능
&& 앞 내용이 참이면 뒷내용 렌더링
|| 앞이 거짓이면 뒷내용 렌더링
null은 문제없지만 undefined 반환시 에러
주석 // and {/* */}
style
클래스명으로 css 사용하는건 app.js에서 style 시트 사용과 비슷 div대신 view에 styles.name

in line 스타일은

컴포넌트는 하나의 루트요소만 반환해야 함.
여러가지 내용이 있다면 겉에 div 하나로 둘러주고 괄호 치기.
클래스 지정시 className=""
가장 겉 div에 하나 지정하고 ex) "expense"
내부에는 __name 지정 ex) "expense__item"
html코드를 반환하는 함수 내부에 {} 중괄호 내부에 자바스크립트 코드를 실행 가능 ex){Math.random()}
props
App.js에서관리되는 변수를 하위 컴포넌트에서 사용하려고 하면 사용
부모 컴포넌트가 자식컴포넌트에게 주는 값 (매개변수와 유사)
매개변수와 유사하게
app.js 에서 function App 에 객체로 변수를 선언.
하위 컴포넌트에서
function func(props){
<div>{props.title}</div>
}
와 같이 사용.





